
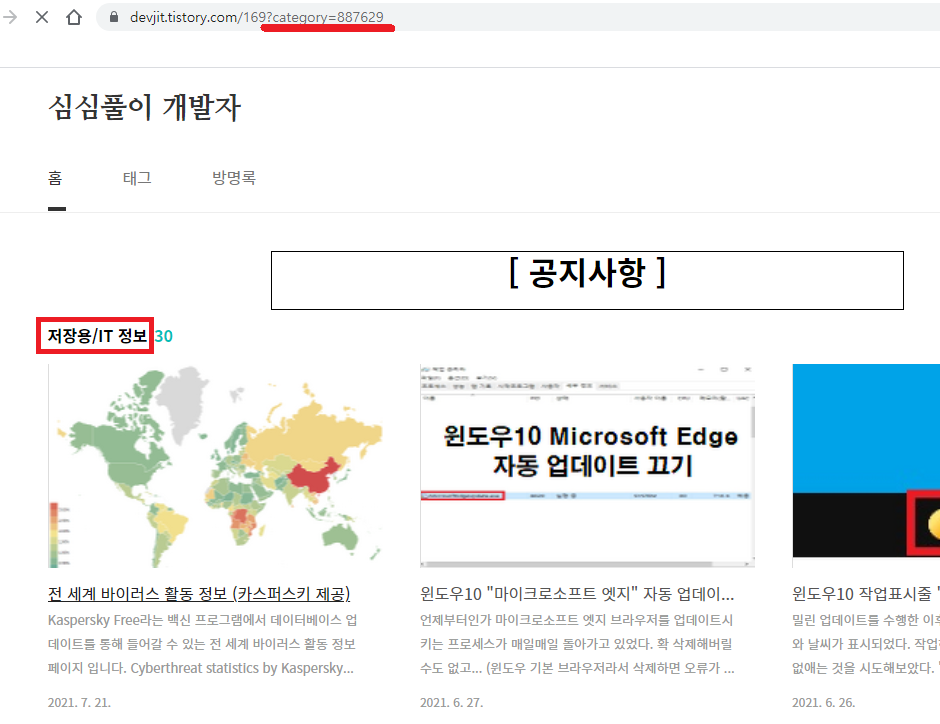
티스토리에서는 카테고리를 통해 글을 클릭하면
위 그림과 같이 주소창의 URL이 아래처럼 나타난다.
사용자지정.tistory.com/글번호?category=nnnnnn
URL이 지저분해 보이기도 하고,
중복페이지로 인한 광고수익감소가 우려되어
이를 제거하는 자바스크립트를 블로그에 적용해놓았다.
(코드 3-1 적용 추천)
1.
| <script> if(typeof(history.pushState) == 'function') { var CatagoryURL = location.href; CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,''); history.pushState(null, null, CatagoryURL); } </script> |
* 제거는 해주지만 뒤로가기 할 때,
2번 해줘야 원래위치로 돌아가는 단점이 있음
최근, 훨씬 더 간편하고
기존 코드의 단점을 보완해주는 방식을 찾았다.
2.
| <script> history.replaceState({},null,location.pathname); </script> |
* 뒤로가기를 한번만 해도 된다!
2번을 적용하고 카테고리를 둘러봤는데
글 진입 후, 뒤로가기를 하면
카테고리의 처음페이지로 이동되는 문제가 있었다.
이를 보완하는 코드를 작성해보았다.
3.
| if(window.location.href.split("?")[1].split("=")[0]=="category") { history.replaceState({},null,location.pathname); } |

3번의 코드를 적용한 경우,
카테고리와 상관없는 단일 페이지에서
문자열을 찾을 수 없다는 결과가 나온다.
* 자바스크립트 특성 상, 한 부분이라도 오류가 있으면
스크립트 부분 전체에 영향이 가므로
해당 오류를 처리하는 부분을 추가하였다.
3-1.
| try{ if(window.location.href.split("?")[1].split("=")[0]=="category") { history.replaceState({},null,location.pathname); } }catch (error) {} |
/ 참고자료
get 방식에서 주소창에 파라미터 제거 하기
history.replaceState({}, null, location.pathname); 구냥 제일 상단에 붙여넣기 하면된다..
skypines.tistory.com
ㄴ 2번 코드 참고
구글 애드센스 페이지 중복으로 인한 수익 감소 줄이기
자바 스크립트 history.pushState() 함수를 이용한 구글 애스센스 중복 페이지 로스(loss) 최소화 하기 티스토리의 경우 페이지 내에 관련 카테고리의 다른 글을 선택하면 /?categori=55555와 같은 매개 변
topis.me
ㄴ 카테고리 매개변수로 인한 수익감소
애드센스 입찰가 높이기(카테고리 매개변수 지우기)
1. 티스토리 카테고리 매개변수를 지워야 하는 이유 티스토리 블로그에 포스팅을 하게 되면 그 포스팅만의 고유 주소를 가지게 됩니다. 만약 그 포스팅 주소가 https://nmcat.tistory.com/818 이라고 하
nmcat.tistory.com
ㄴ 카테고리 매개변수로 인한 수익감소
[javascript] 웹 브라우저의 현재 URL 가져오기 - 워드프레스 정보꾸러미
현재 웹 페이지의 전체 URL을 가져와서 변수로 지정하려는 경우 다음 스크립트를 사용할 수 있습니다.
www.thewordcracker.com
ㄴ 자바스크립트 url 관련 자료
댓글